Component的property(屬性)除了Variant,還有其他三種,分別是Boolean、Instance swap和Text,將這些功能統一彙整在這篇。
那就,
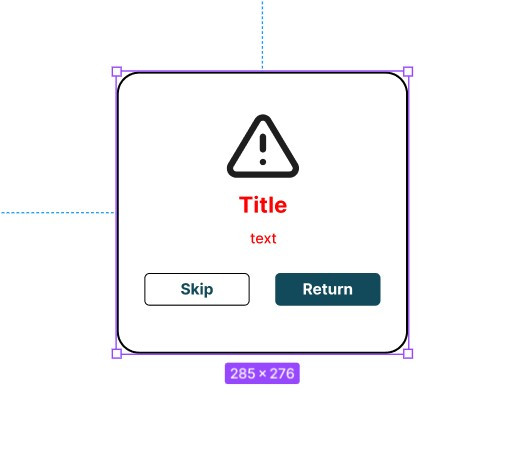
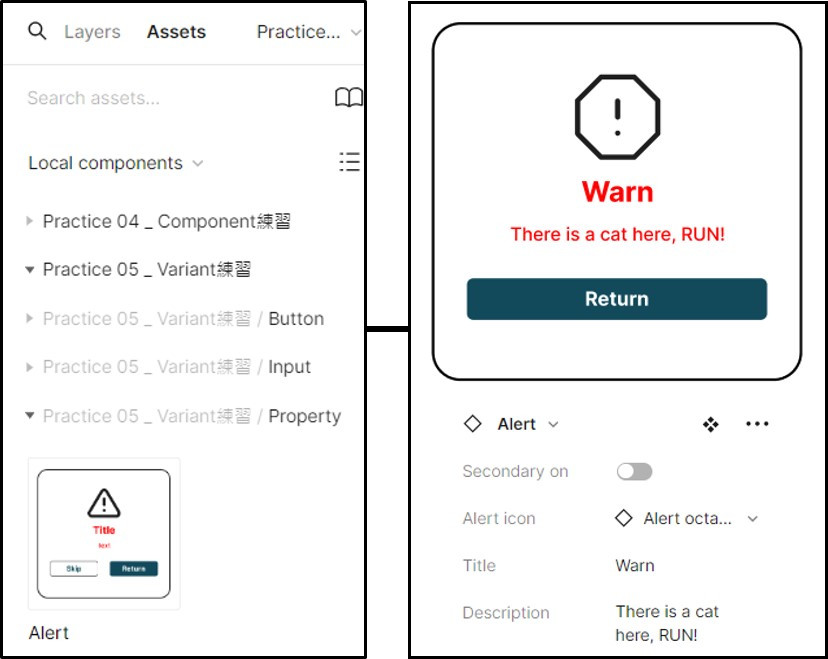
在開始介紹之前,先建立一個警告視窗,包含從Assets找出來的icon、文字和兩個按紐(按鈕可以設定為Fill×Hug),並組成一個component,像這樣:
Variant:組織元件各類型(type)與狀態(state)的變體,並統一管理
Boolean:建立元件的true/false屬性,來設定開啟或關閉
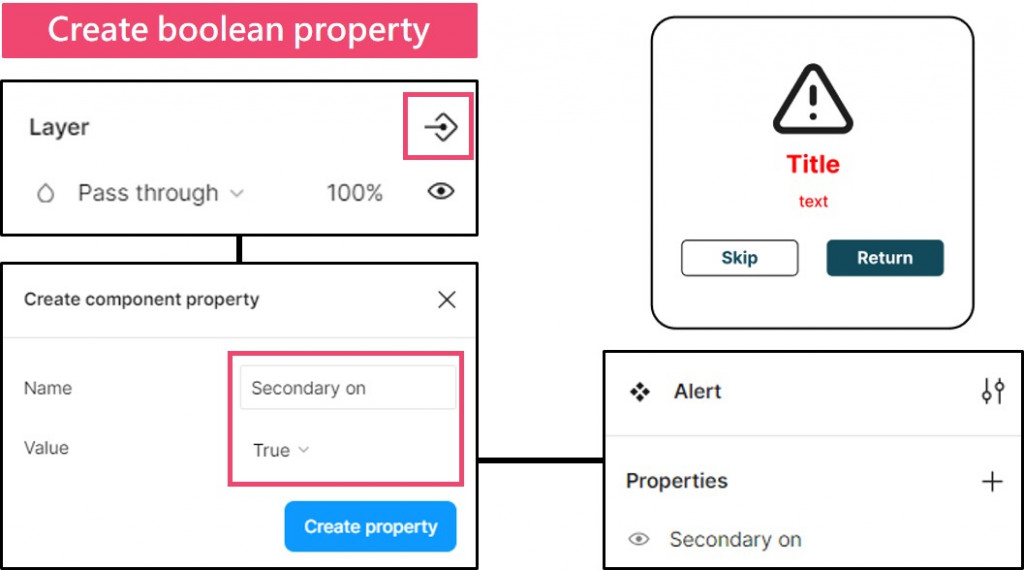
選擇Secondary的按鈕在Layer建立boolean property,命名為Secondary on,並預設為true,就可以在main component看到設定完成。
Instance swap:在元件內快速替換instance元件
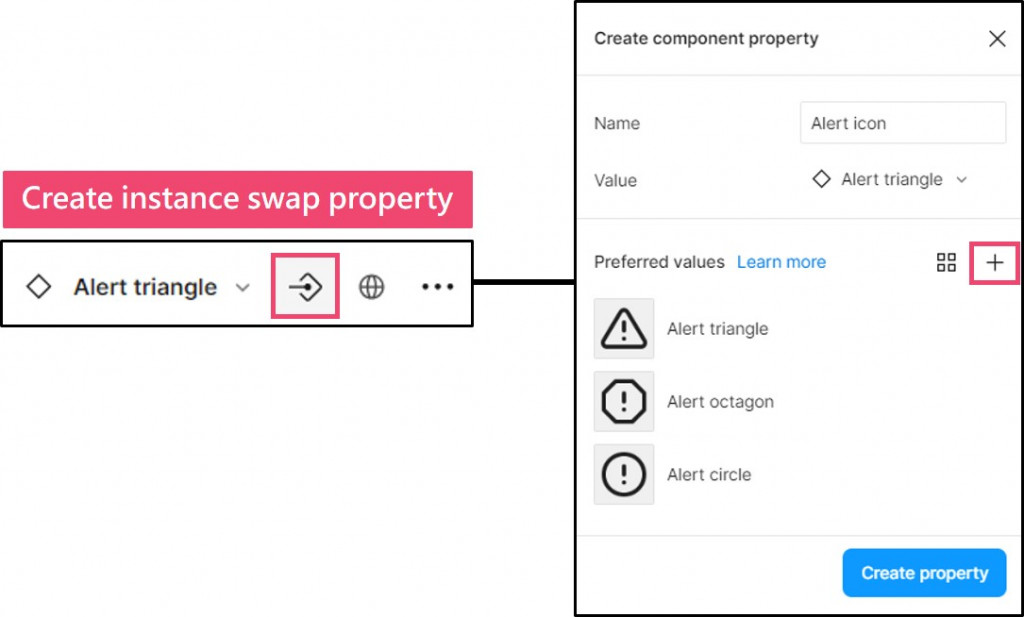
選擇icon建立instance swap property,點選"+"符號新增其他警示icon。
Text:控制元件的文字內容,可隨時自訂顯示文本
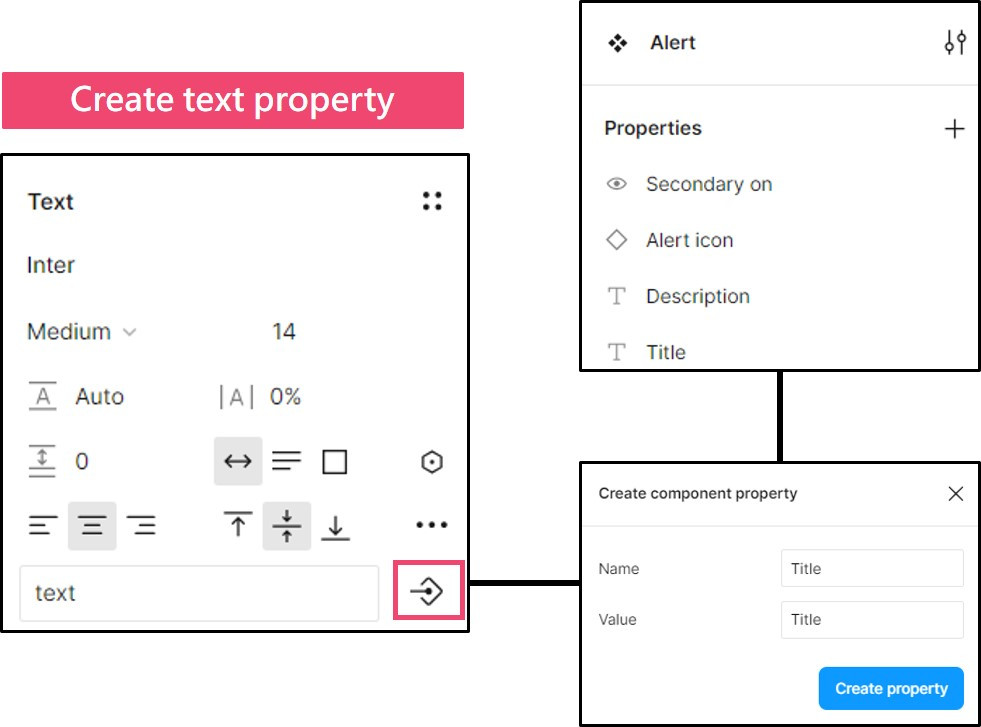
選擇文字分別建立text property,一個命名為Title,一個命名為Description,回到main component可以看到設定完成。
成品
最後就可以從Assets資料庫中拉出instance,再進行各個元件的更改啦~
昨天說要每天碰一碰Figma來熟悉,結果今天用PPT的時候不小心按著Alt想要複製,快熟悉了呢(x)
Figma - Components 入門:打造自己的設計系統,快速提升設計效率!
